5 Ways Add Yes No Dropdown

Introduction to Yes/No Dropdowns

In various applications and forms, the need to collect a simple yes or no response from users is common. Implementing a yes/no dropdown is an effective way to gather this binary choice. This can be done in different programming environments and tools, each with its unique methods and syntax. Below, we explore five ways to add a yes/no dropdown, focusing on different platforms and coding languages.
1. HTML and CSS for Web Development

When creating web forms, HTML (Hypertext Markup Language) is used for structure, and CSS (Cascading Style Sheets) is used for styling. A basic yes/no dropdown can be created using the
<select> element in HTML.
<select id="yesno" name="yesno">
<option value="yes">Yes</option>
<option value="no">No</option>
</select>
To make it more visually appealing and user-friendly, you can add CSS to style the dropdown. For example, you can change the background color, text color, and add some padding to make it more readable.
#yesno {
background-color: #f2f2f2;
color: #000;
padding: 5px;
border: 1px solid #ccc;
border-radius: 5px;
}
2. Using JavaScript for Dynamic Changes

JavaScript can be used to dynamically change the behavior of the yes/no dropdown based on user interactions. For instance, you can use JavaScript to show or hide other form elements based on the user’s selection.
document.getElementById('yesno').addEventListener('change', function() {
if (this.value === 'yes') {
// Show or enable an element
document.getElementById('otherElement').style.display = 'block';
} else {
// Hide or disable an element
document.getElementById('otherElement').style.display = 'none';
}
});
3. Implementing in React for Single-Page Applications

In React, a popular JavaScript library for building user interfaces, you can create a yes/no dropdown as a component. This involves using the
select element within a JSX (JavaScript XML) context.
import React, { useState } from 'react';
function YesNoDropdown() {
const [selected, setSelected] = useState('yes');
const handleChange = (event) => {
setSelected(event.target.value);
};
return (
<select value={selected} onChange={handleChange}>
<option value="yes">Yes</option>
<option value="no">No</option>
</select>
);
}
export default YesNoDropdown;
4. Using Python with Tkinter for Desktop Applications

For desktop applications, Python with the Tkinter library can be used to create GUI elements, including a yes/no dropdown.
import tkinter as tk
from tkinter import ttk
root = tk.Tk()
root.title("Yes/No Dropdown")
selected = tk.StringVar()
selected.set("yes") # default value
yes_no = ttk.Combobox(root, textvariable=selected)
yes_no['values'] = ('yes', 'no')
yes_no.pack()
root.mainloop()
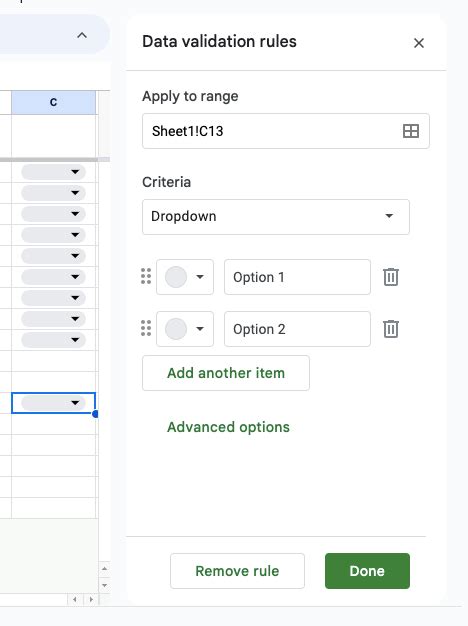
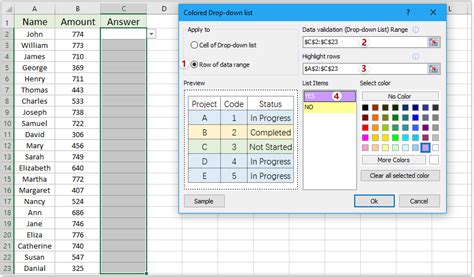
5. Microsoft Excel for Spreadsheet Applications

In Microsoft Excel, a yes/no dropdown can be added using data validation. This feature allows you to control the type of data or the specific values that users can enter into a cell.
To add a yes/no dropdown in Excel:
- Select the cell where you want the dropdown.
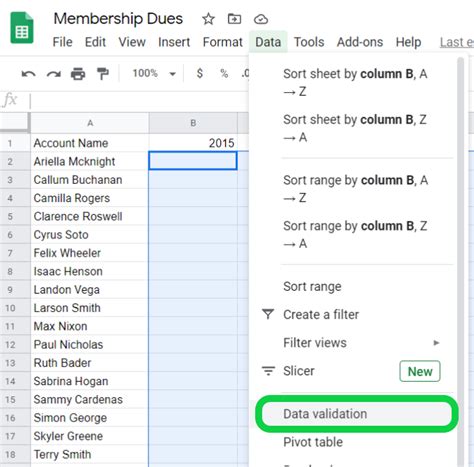
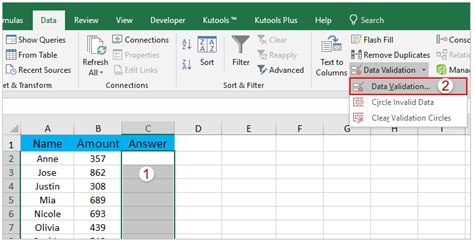
- Go to the “Data” tab > “Data Tools” group > “Data Validation”.
- In the “Data Validation” dialog, on the “Settings” tab, select “List” from the “Allow” dropdown.
- In the “Source” field, enter =yesno assuming you have a range named “yesno” with the values “yes” and “no”.
- Click “OK”.
| Method | Description |
|---|---|
| HTML/CSS | Basic web development for static forms. |
| JavaScript | Dynamically changes form behavior based on user input. |
| React | For building dynamic and reusable UI components in single-page applications. |
| Python/Tkinter | Creates desktop applications with GUI elements. |
| Microsoft Excel | Used in spreadsheet applications for data validation and input control. |

💡 Note: When choosing a method, consider the platform, the type of application, and the level of interactivity required.
In summary, adding a yes/no dropdown can be achieved through various methods depending on the development environment and requirements. From web development with HTML, CSS, and JavaScript, to desktop applications with Python and Tkinter, and even spreadsheet applications like Microsoft Excel, each method serves its purpose and offers a way to efficiently collect binary user input. The key is selecting the most appropriate method based on the specific needs of your project.