5 Ways To Add Search Bar

Introduction to Search Bars

A search bar is an essential component of any website or application, allowing users to quickly find what they’re looking for. In this article, we’ll explore five ways to add a search bar to your website or application, making it more user-friendly and efficient. Whether you’re a developer, designer, or simply a website owner, this guide will provide you with the necessary information to implement a search bar that meets your needs.
Method 1: Using HTML and CSS

The first method involves using HTML and CSS to create a basic search bar. This approach is simple and easy to implement, making it perfect for small websites or applications. To create a search bar using HTML and CSS, you’ll need to: * Create a
<form> element with a <input> field of type “search”
* Add a <button> element to submit the search query
* Style the search bar using CSS to make it visually appealing
* Use the :focus pseudo-class to highlight the search bar when it’s in focus
Some key benefits of this method include: * Easy to implement: The code is simple and straightforward, making it easy to add a search bar to your website or application. * Customizable: You can customize the appearance of the search bar using CSS, making it fit your website’s or application’s design. * Fast: This method is fast and efficient, as it doesn’t require any JavaScript or server-side code.
Method 2: Using JavaScript and jQuery

The second method involves using JavaScript and jQuery to create a more advanced search bar. This approach is perfect for larger websites or applications that require more functionality. To create a search bar using JavaScript and jQuery, you’ll need to: * Create a
<form> element with a <input> field of type “search”
* Add a <button> element to submit the search query
* Use JavaScript and jQuery to handle the search query and display the results
* Use the keyup event to detect when the user types something in the search bar
Some key benefits of this method include: * More functionality: You can add more functionality to the search bar, such as autocomplete or suggestions. * Dynamic results: You can display dynamic results based on the user’s search query. * Better user experience: You can improve the user experience by providing instant results and suggestions.
Method 3: Using a Library or Framework

The third method involves using a library or framework to create a search bar. This approach is perfect for developers who want to save time and effort. Some popular libraries and frameworks for creating search bars include: * Bootstrap: A popular front-end framework that provides a range of pre-built components, including a search bar. * React: A JavaScript library for building user interfaces that provides a range of pre-built components, including a search bar. * Angular: A JavaScript framework for building single-page applications that provides a range of pre-built components, including a search bar.
Some key benefits of this method include: * Time-saving: You can save time and effort by using a pre-built library or framework. * Easy to implement: The code is often simple and straightforward, making it easy to add a search bar to your website or application. * Well-documented: Most libraries and frameworks are well-documented, making it easy to find help and support when you need it.
Method 4: Using a Plugin or Module

The fourth method involves using a plugin or module to create a search bar. This approach is perfect for developers who want to add a search bar to an existing website or application. Some popular plugins and modules for creating search bars include: * WordPress Search Bar: A plugin for WordPress that provides a range of pre-built search bar templates and customization options. * Drupal Search Bar: A module for Drupal that provides a range of pre-built search bar templates and customization options. * Magento Search Bar: A module for Magento that provides a range of pre-built search bar templates and customization options.
Some key benefits of this method include: * Easy to install: Most plugins and modules are easy to install and configure. * Customizable: You can customize the appearance and functionality of the search bar using the plugin or module’s settings. * Well-supported: Most plugins and modules are well-supported, making it easy to find help and support when you need it.
Method 5: Using a Third-Party Service

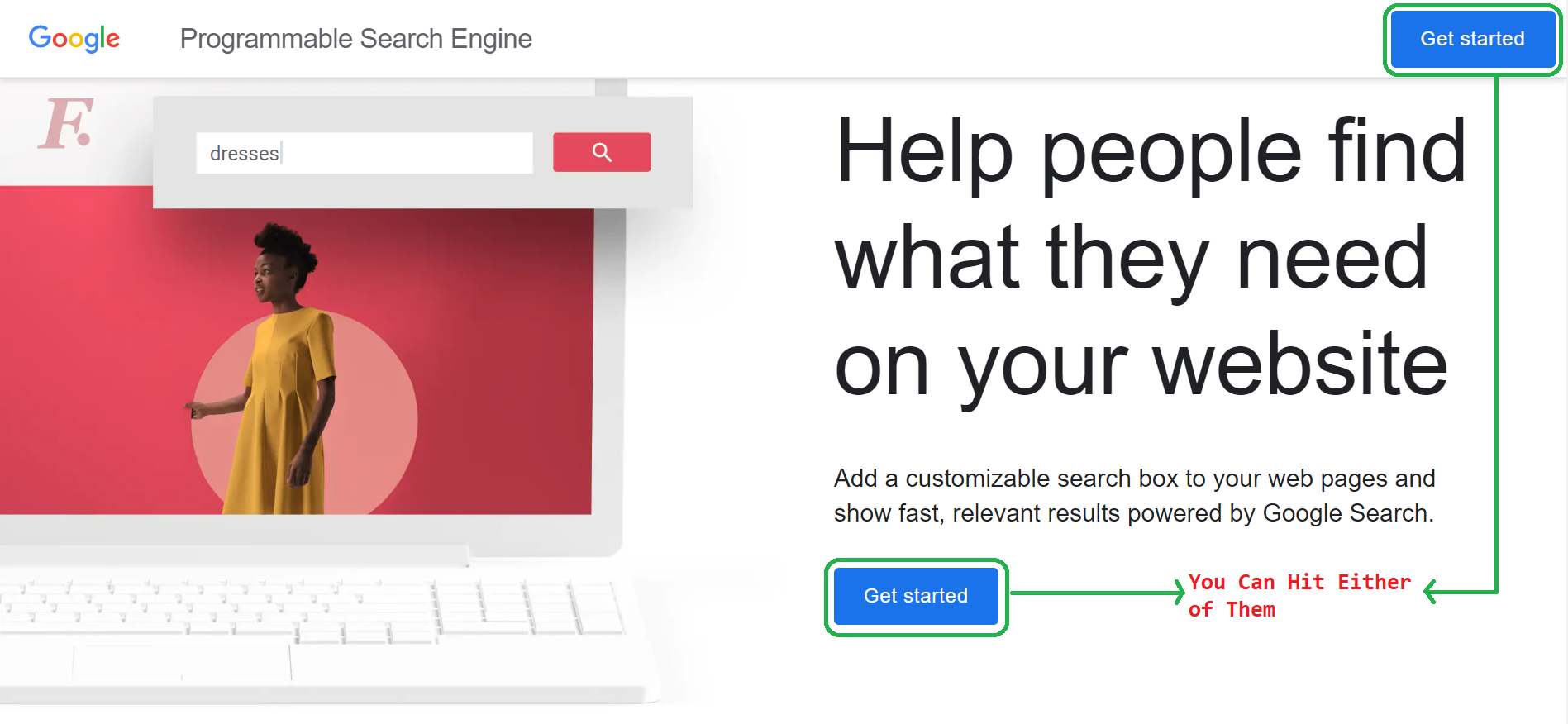
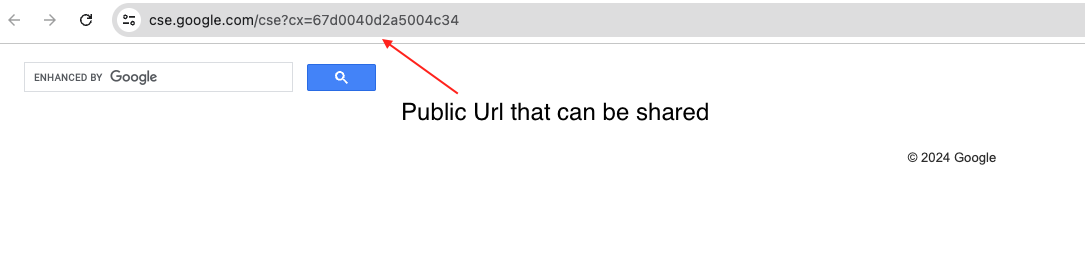
The fifth method involves using a third-party service to create a search bar. This approach is perfect for developers who want to outsource the search functionality to a third-party provider. Some popular third-party services for creating search bars include: * Google Custom Search: A service that allows you to create a custom search bar for your website or application. * Swiftype: A service that provides a range of pre-built search bar templates and customization options. * Algolia: A service that provides a range of pre-built search bar templates and customization options.
Some key benefits of this method include: * Easy to implement: The code is often simple and straightforward, making it easy to add a search bar to your website or application. * Scalable: Third-party services can handle large volumes of traffic and data, making them perfect for large websites or applications. * Well-supported: Most third-party services are well-supported, making it easy to find help and support when you need it.
💡 Note: When choosing a method, consider the size and complexity of your website or application, as well as your technical expertise and resources.
In summary, adding a search bar to your website or application can be done in a variety of ways, each with its own benefits and drawbacks. By considering your options and choosing the method that best fits your needs, you can create a search bar that provides a better user experience and improves the overall functionality of your website or application.
What is the easiest way to add a search bar to my website?

+
The easiest way to add a search bar to your website is to use a library or framework, such as Bootstrap or React, which provides pre-built components and templates.
Can I customize the appearance of my search bar?

+
Yes, you can customize the appearance of your search bar using CSS, JavaScript, or a library or framework. You can also use a plugin or module to add customization options.
What are the benefits of using a third-party service for my search bar?

+
The benefits of using a third-party service for your search bar include ease of implementation, scalability, and well-supported services. You can also outsource the search functionality to a third-party provider, freeing up resources for other tasks.