5 Ways Remove Dotted Lines

Introduction to Removing Dotted Lines

When working with documents, presentations, or web pages, you might encounter dotted lines that are either unwanted or unnecessary. These lines can appear in various contexts, such as in tables, borders, or even as part of a document’s layout. Removing these dotted lines can enhance the appearance and readability of your content. In this article, we will explore five common scenarios where dotted lines might be present and the methods to remove them.
Scenario 1: Removing Dotted Lines from Tables in Microsoft Word

In Microsoft Word, dotted lines often appear as table borders. To remove these: - Select the table by clicking on it. - Go to the “Table Design” tab. - In the “Borders” group, click on the arrow under “Borders” and select “No Border.” - Alternatively, you can right-click on the table, select “Table Properties,” and then under the “Border” tab, select “None” for the border style.
Scenario 2: Removing Dotted Lines from HTML Elements

In web development, dotted lines can be part of an element’s CSS styling, particularly for outlines or borders. To remove a dotted line from an HTML element: - Identify the CSS class or ID associated with the element. - Use the CSS border property to remove the border. For example:
<style>.classname { border: none; }</style>.
- If the dotted line is an outline, use the outline property: <style>.classname { outline: none; }</style>.
Scenario 3: Removing Dotted Lines in Adobe Acrobat

When editing PDFs in Adobe Acrobat, removing unwanted lines, including dotted ones, can be done using the “Edit PDF” tool: - Open your PDF in Adobe Acrobat. - Select the “Edit PDF” tool from the right-hand menu. - Click on the dotted line to select it, then press the “Delete” key on your keyboard. - For more complex edits, use the “Tools” pane and select “Prepare Form” or “Edit Text & Images” to remove lines.
Scenario 4: Removing Dotted Lines in PowerPoint

In PowerPoint, dotted lines can appear as part of shapes or text boxes. To remove them: - Select the shape or text box with the dotted line. - Go to the “Format” tab. - In the “Shape Styles” group, click on the “Shape Outline” button and select “No Outline.” - If the dotted line is part of a table, select the table, go to the “Table Design” tab, and use the “Borders” option to remove the borders.
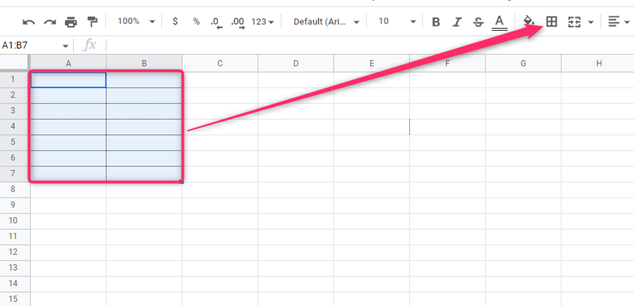
Scenario 5: Removing Dotted Lines in Google Docs

Google Docs provides a straightforward way to remove dotted lines, especially from tables: - Select the table by clicking on it. - Go to the “Format” tab. - Hover over “Table” and select “Table properties.” - In the “Table properties” sidebar, under “Border,” select the “Border width” dropdown and choose “0pt” to remove the border.
💡 Note: When removing dotted lines, especially in documents or web pages, ensure that the removal does not affect the accessibility or the structural integrity of the content.
In summary, removing dotted lines from various documents and web pages involves identifying the source of the line and using the appropriate tool or feature to eliminate it. Whether it’s adjusting CSS in web development, using the “No Border” option in Microsoft Word, or deleting the line directly in Adobe Acrobat, each scenario requires a targeted approach to achieve a cleaner and more readable format.
How do I remove dotted lines from images?

+
To remove dotted lines from images, you can use photo editing software like Adobe Photoshop. Select the area around the dotted line using the selection tool, and then use the “Clone Stamp” or “Healing Brush” tool to cover the line with the surrounding color or pattern.
Can I remove dotted lines in Excel?

+
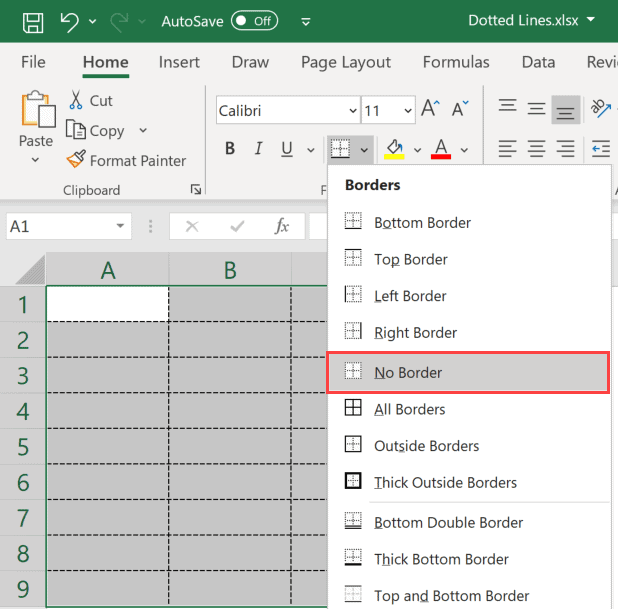
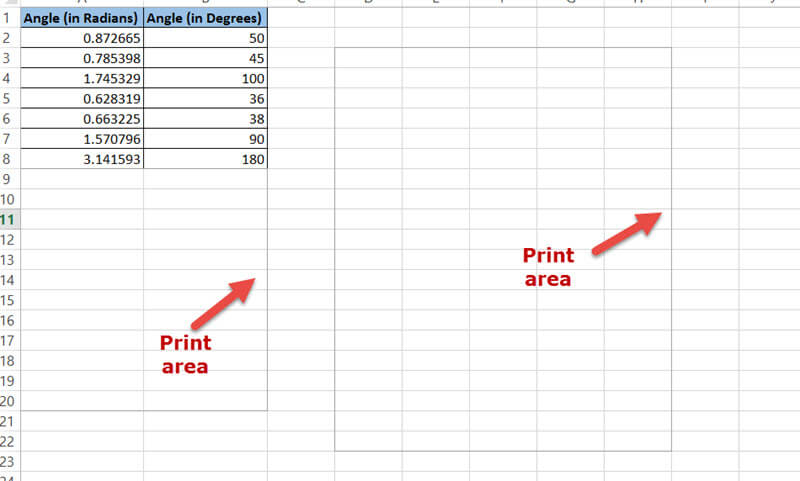
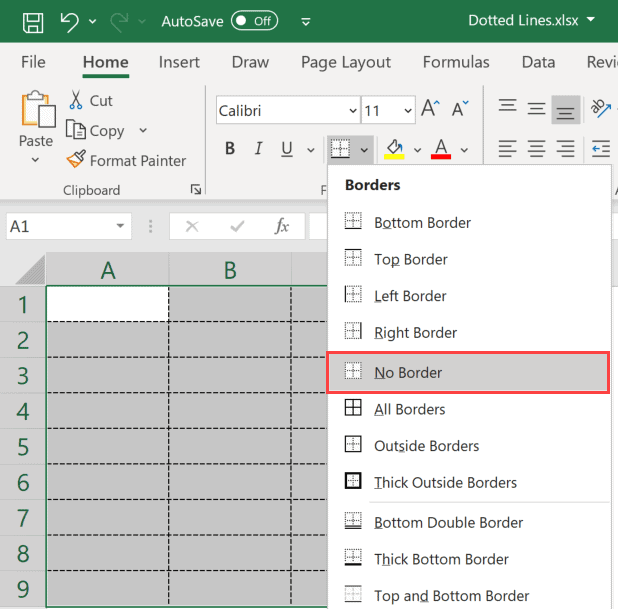
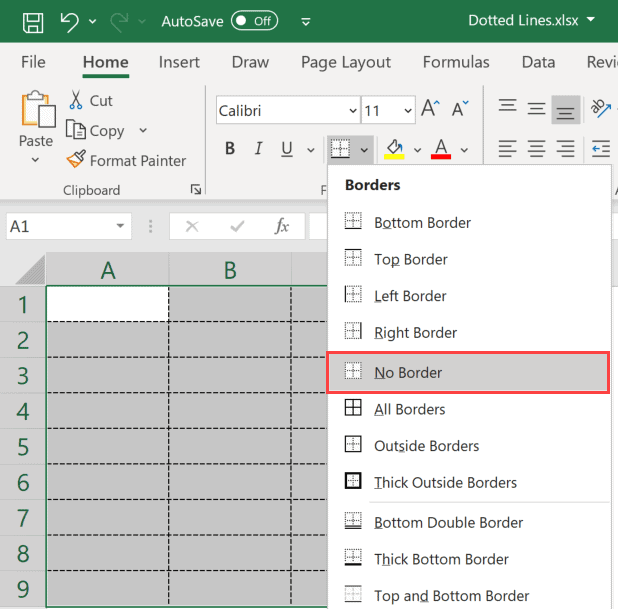
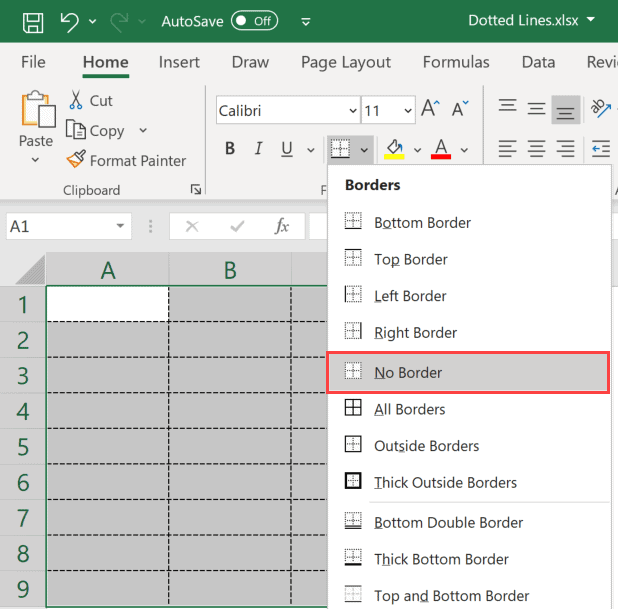
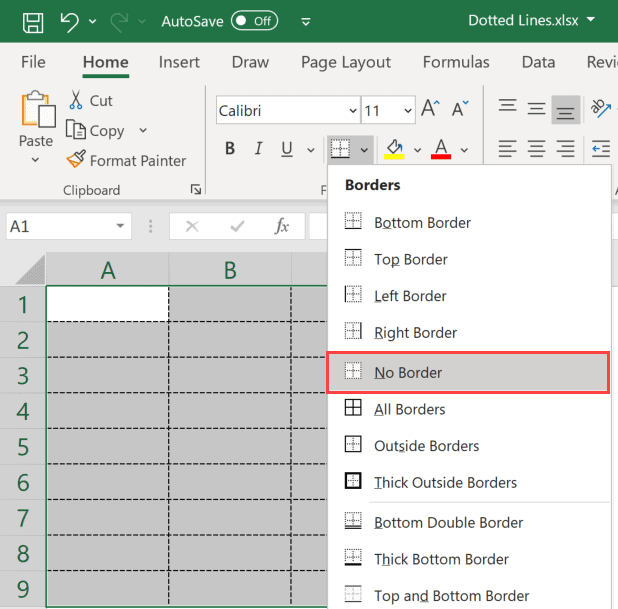
Yes, in Excel, you can remove dotted lines, especially those appearing as gridlines, by selecting the entire worksheet, going to the “View” tab, and unchecking “Gridlines” in the “Show” group. For borders around cells, select the cells, go to the “Home” tab, find the “Font” group, click on the “Border” button, and select “No Border.”
Why are dotted lines sometimes necessary?

+
Dotted lines can serve several purposes, including enhancing readability, indicating where a user can interact with a document or web page, and providing visual cues for formatting or layout. They are particularly useful in forms, tables, and diagrams to guide the viewer’s eye or to differentiate between sections.