5 Ways To Highlight Text

Introduction to Text Highlighting

Text highlighting is a crucial aspect of digital communication, as it helps draw attention to important information, differentiate between various types of data, and enhance the overall readability of a document or webpage. With the advancement of technology, there are now numerous ways to highlight text, each with its unique characteristics and applications. In this article, we will delve into five ways to highlight text, exploring their benefits, limitations, and usage scenarios.
1. Italic Text

Italic text is a fundamental way to highlight text, where the letters are slanted to the right. This style is often used to indicate emphasis, quotations, or to distinguish between different types of information. Italic text can be applied using HTML tags, such as italic, or through formatting options in word processing software. The key benefit of italic text is its ability to add visual interest to a document without being too intrusive.
2. Bold Text

Bold text is another popular method for highlighting text, where the letters are thickened to make them stand out. This style is commonly used for headings, titles, and to draw attention to important information. Bold text can be applied using HTML tags, such as bold, or through formatting options in word processing software. The primary advantage of bold text is its high visibility, making it ideal for grabbing the reader’s attention.
3. Underlined Text

Underlined text is a technique where a line is placed under the text to highlight it. This style is often used for links, headings, or to indicate importance. Underlined text can be applied using HTML tags, such as underlined, or through formatting options in word processing software. However, it is essential to use underlined text judiciously, as it can be confused with links or other interactive elements.
4. Highlighted Text

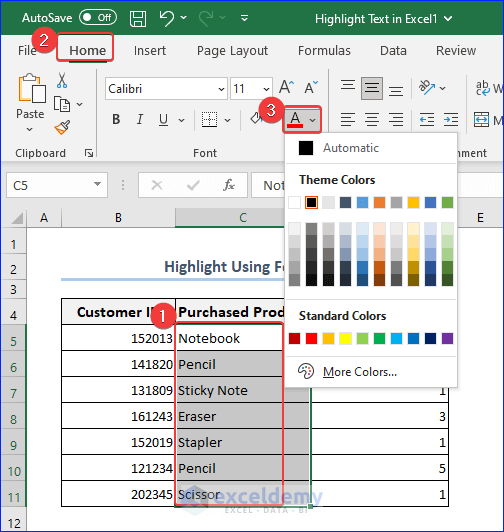
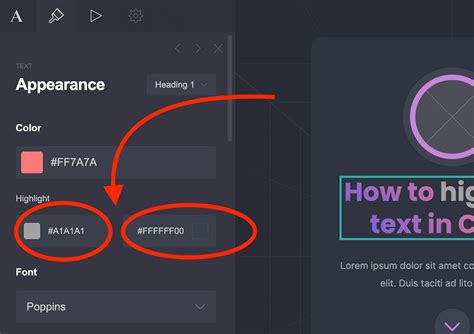
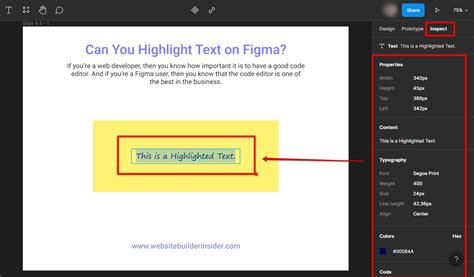
Highlighted text is a method where the background color of the text is changed to make it stand out. This style is commonly used for notes, warnings, or to draw attention to specific information. Highlighted text can be applied using HTML tags, such as highlighted, or through formatting options in word processing software. The key benefit of highlighted text is its ability to add a pop of color to a document, making it more engaging and visually appealing.
5. Colored Text

Colored text is a technique where the color of the text is changed to highlight it. This style is often used for warnings, alerts, or to indicate importance. Colored text can be applied using HTML tags, such as colored, or through formatting options in word processing software. The primary advantage of colored text is its ability to convey emotions and add emphasis to a document, making it more expressive and engaging.
📝 Note: When using text highlighting techniques, it is essential to consider the context, audience, and purpose of the document to ensure effective communication and avoid visual overload.
To illustrate the differences between these text highlighting techniques, consider the following table:
| Technique | Description | Usage Scenario |
|---|---|---|
| Italic | Slanted text | Quotations, emphasis |
| Bold | Thickened text | Headings, titles |
| Underlined | Text with a line underneath | Links, headings |
| Highlighted | Text with a colored background | Notes, warnings |
| Colored | Text with a changed color | Warnings, alerts |

In summary, the five ways to highlight text – italic, bold, underlined, highlighted, and colored – each have their unique characteristics, benefits, and usage scenarios. By understanding and applying these techniques effectively, individuals can enhance the readability, visual appeal, and overall impact of their digital communications.
What is the purpose of text highlighting?

+
The purpose of text highlighting is to draw attention to important information, differentiate between various types of data, and enhance the overall readability of a document or webpage.
How can I apply text highlighting techniques?

+
You can apply text highlighting techniques using HTML tags, such as italic, bold, underlined, or through formatting options in word processing software.
What are the benefits of using highlighted text?

+
The benefits of using highlighted text include adding a pop of color to a document, making it more engaging and visually appealing, and drawing attention to specific information.